회원가입을 처리하기 위한 Controller 추가
요청으로 들어온 데이터를 받기 위한 DTO객체 생성
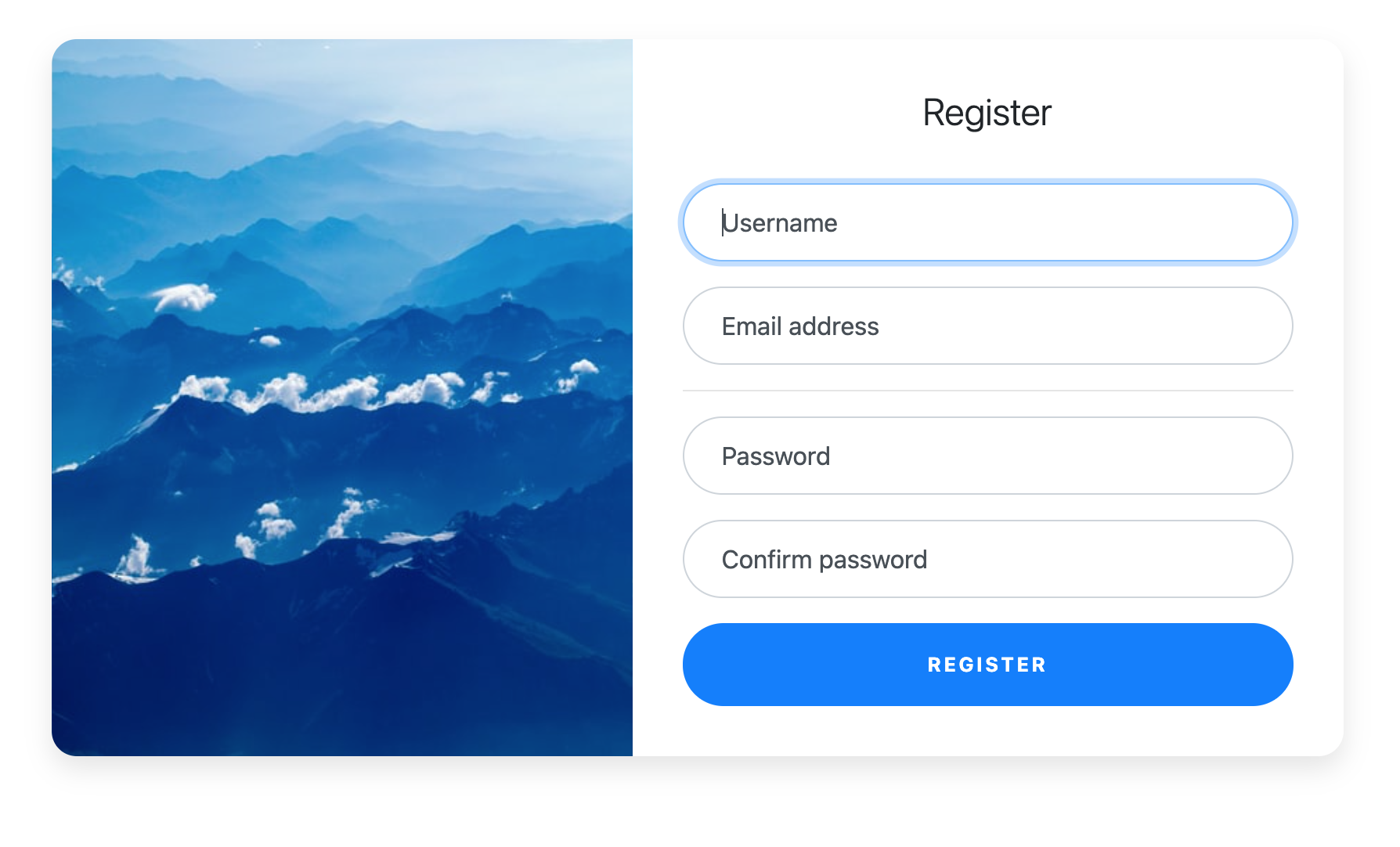
회원가입 page생성하기
회원 가입을 처리하기 위한 Controller 추가 /signup으로 들어온 사용자 정보를 DTO객체로 받고 Account객체를 생성한 후 DB에 저장한다.
@Controller @RequiredArgsConstructor public class SecurityController { private final CustomUserDetailsService customUserDetailsService; private final PasswordEncoder passwordEncoder; @GetMapping("/") public String index () { return "index" ; } @GetMapping("/login") public String login () { return "login" ; } @GetMapping("/logout") public void logout () { } @GetMapping("/signup") public String signup (@ModelAttribute("signupDto") AccountDto accountDto, Model model) { return "signup" ; } @PostMapping("/signup") public String createNewAccount (@ModelAttribute("signupDto") @Validated AccountDto accountDto, Model model) { Account account = Account.builder() .username(accountDto.getUsername()) .email(accountDto.getEmail()) .password(passwordEncoder.encode(accountDto.getPassword())) .role(Role.USER) .build(); customUserDetailsService.saveAccount(account); return "redirect:" ; } }
User정보를 받기위한 DTO만들기 @Data public class AccountDto { private String username; private String email; private String password; }
회원가입 template 만들기 <!DOCTYPE html > <html xmlns:th ="http://www.thymeleaf.org" > <head > <meta http-equiv ="content-type" content ="text/html; charset=UTF-8" > <title > Bootstrap Registration Page with Floating Labels</title > <meta http-equiv ="content-type" content ="text/html; charset=UTF-8" > <meta name ="robots" content ="noindex, nofollow" > <meta name ="googlebot" content ="noindex, nofollow" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <script type ="text/javascript" th:src ="@{/js/dummy.js}" > </script > <script type ="text/javascript" th:src ="@{/js/jquery.slim.min.js}" > </script > <script type ="text/javascript" th:src ="@{/js/bootstrap.bundle.min.js}" > </script > <link rel ="stylesheet" th:href ="@{/css/bootstrap.min.css}" /> <link rel ="stylesheet" th:href ="@{/css/all.css}" /> <link rel ="stylesheet" th:href ="@{/css/style.css}" /> <link rel ="stylesheet" type ="text/css" th:href ="@{/css/signup.css}" /> <script id ="insert" > </script > </head > <body > <div class ="container" > <div class ="row" > <div class ="col-lg-10 col-xl-9 mx-auto" > <div class ="card card-signin flex-row my-5" > <div class ="card-img-left d-none d-md-flex" > </div > <div class ="card-body" > <h5 class ="card-title text-center" > Register</h5 > <form class ="form-signin" th:object ="${signupDto}" th:action ="@{/signup}" th:method ="post" > <div class ="form-label-group" > <input th:field ="*{username}" type ="text" id ="inputUserame" class ="form-control" placeholder ="Username" required autofocus > <label for ="inputUserame" > Username</label > </div > <div class ="form-label-group" > <input th:field ="*{email}" type ="email" id ="inputEmail" class ="form-control" placeholder ="Email address" required > <label for ="inputEmail" > Email address</label > </div > <hr > <div class ="form-label-group" > <input th:field ="*{password}" type ="password" id ="inputPassword" class ="form-control" placeholder ="Password" required > <label for ="inputPassword" > Password</label > </div > <div class ="form-label-group" > <input type ="password" id ="inputConfirmPassword" class ="form-control" placeholder ="Password" required > <label for ="inputConfirmPassword" > Confirm password</label > </div > <button class ="btn btn-lg btn-primary btn-block text-uppercase" type ="submit" > Register</button > </form > </div > </div > </div > </div > </div > <script type ="text/javascript" > //<![CDATA[ //]]> </script > <script > if (window .parent && window .parent .parent ) { window .parent .parent .postMessage (["resultsFrame" , { height : document .body .getBoundingClientRect ().height , slug : "1nu8g6e5" }], "*" ) } window .name = "result" </script > </body > </html >
@ModelAttribute를 통해 accountDTO객체의 데이터가 회원가입 페이지의signupDto에게 전달되고 전달 받을 수 있다. Thymeleaf 의 field속성을 통해 기입된 값들은 accountDTO객체로 변환되어 요청이 들어가게 된다.
<form class ="form-signin" th:object ="${signupDto}" th:action ="@{/signup}" th:method ="post" > ... <input th:field ="*{username}" type ="text" id ="inputUserame" class ="form-control" placeholder ="Username" required autofocus > ... <input th:field ="*{email}" type ="email" id ="inputEmail" class ="form-control" placeholder ="Email address" required > ... <input type ="password" id ="inputConfirmPassword" class ="form-control" placeholder ="Password" required >