
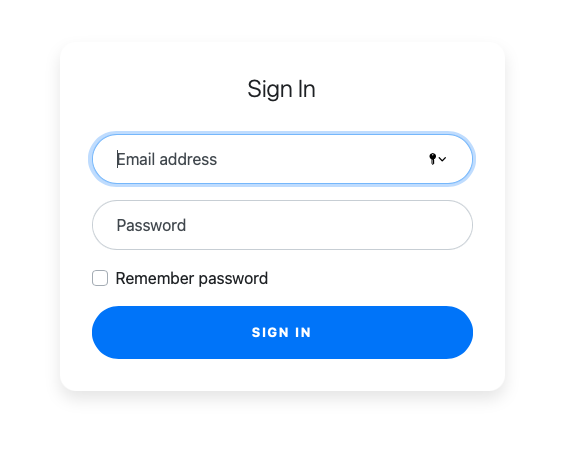
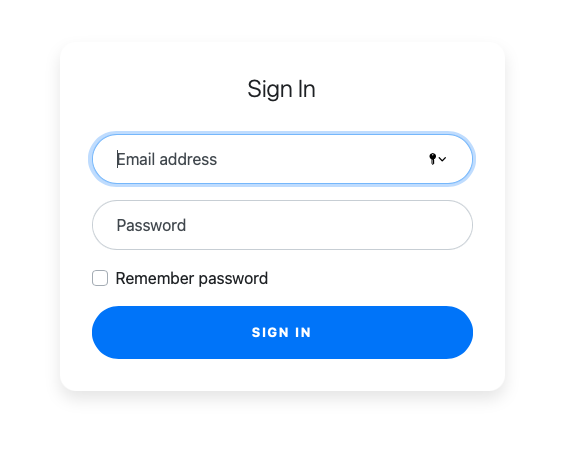
Spring에서 제공하는 Thymeleaf템플릿 엔진을 이용해 로그인 페이지를 구현했다.
Form Login Page
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Bootstrap Login Page Card with Floating Labels</title>
<script type="text/javascript" th:src="@{/js/dummy.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery.slim.min.js}"></script>
<script type="text/javascript" th:src="@{/js/bootstrap.bundle.min.js}"></script>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}"/>
<link rel="stylesheet" th:href="@{/css/all.css}"/>
<link rel="stylesheet" th:href="@{/css/style.css}"/>
</head>
<body>
<div th:class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card card-signin my-5">
<div class="card-body">
<h5 class="card-title text-center">Sign In</h5>
<form class="form-signin" th:action="@{/login}" method="post">
<div class="form-label-group">
<input type="text" th:name="username" class="form-control" placeholder="Email address" required autofocus>
<label th:for="username">Email address</label>
</div>
<div class="form-label-group">
<input type="password" th:name="password" class="form-control" placeholder="Password" required>
<label th:for="password">Password</label>
</div>
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Remember password</label>
</div>
<button class="btn btn-lg btn-primary btn-block text-uppercase" type="submit">Sign in</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
|
Form 로그인을 처리하는 url로 post요청을 보낸다.
<form class="form-signin" th:action="@{/login}" method="post">
|
username과 password를 받는 input태그에서 name속성에 username과 password를 확실히 기입해줘야 Security가 해당 데이터를 얻어올 수 있다.
<input type="text" th:name="username" class="form-control" placeholder="Email address" required autofocus>
...
<input type="password" th:name="password" class="form-control" placeholder="Password" required>
|
로그인 후 진입 화면
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>시작페이지</h1>
<form action="/logout" th:action="@{/logout}" th:method="post" sec:authorize="isAuthenticated()">
<button type="submit" value="logout">로그 아웃</button>
</form>
</body>
</html>
|
xmlns:sec="http://www.thymeleaf.org/extras/spring-security"을 이용하면 security를 통해 인증된 사용자에게만 보이는 화면을 구성할 수 있다.
<form action="/logout" th:action="@{/logout}" th:method="post" sec:authorize="isAuthenticated()">
|