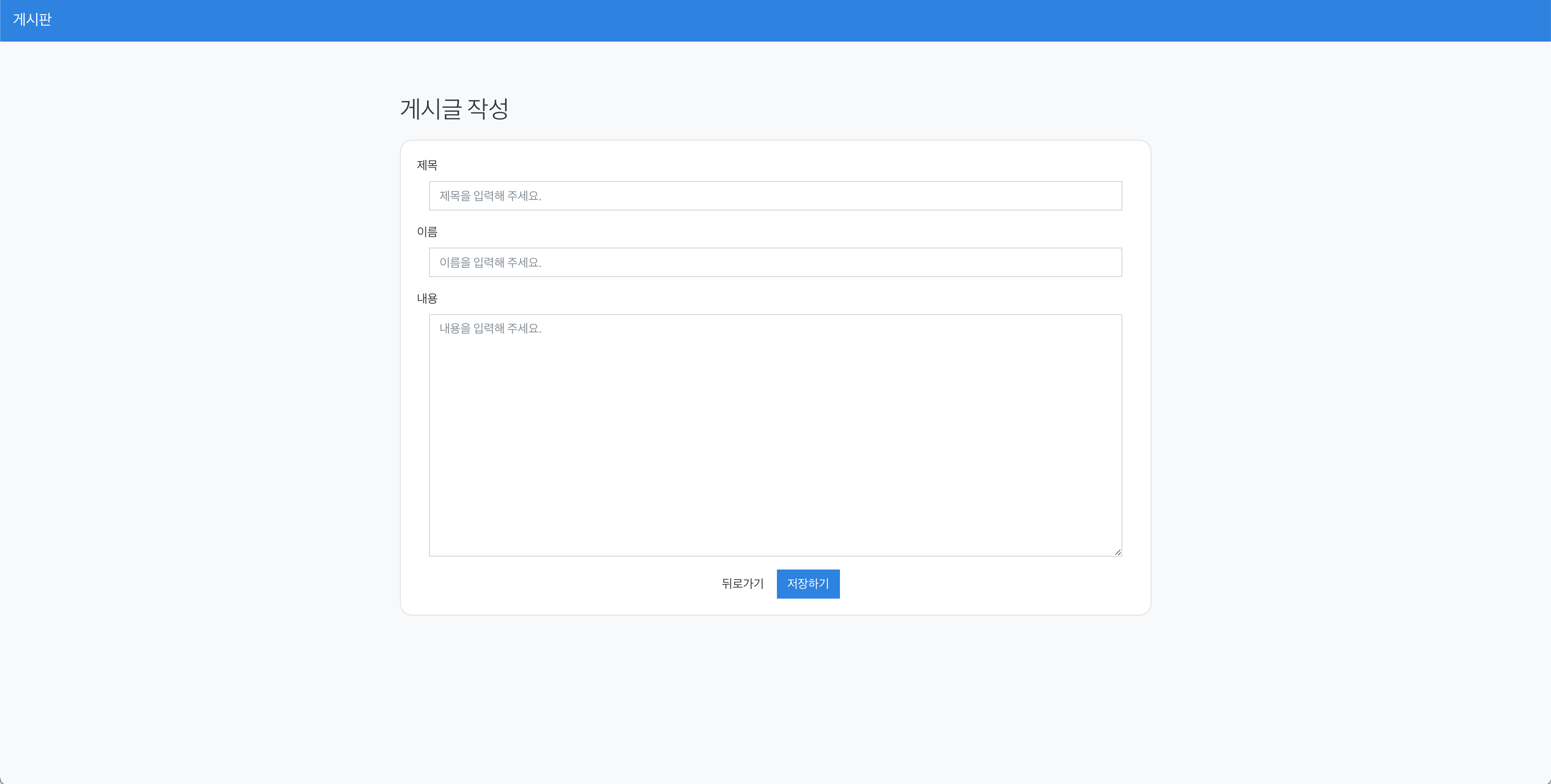
2. 게시글 작성페이지 설계 도메인 설계하기 사용자로부터 게시글 제목 작성자 이름 게시글 내용 Id값 작성시간
Post.java
@Entity @NoArgsConstructor @AllArgsConstructor @Builder @Getter public class Post { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) private Long id; @NotEmpty private String title; @NotEmpty private String name; @NotEmpty private String content; @NotNull private LocalDateTime writeTime; }
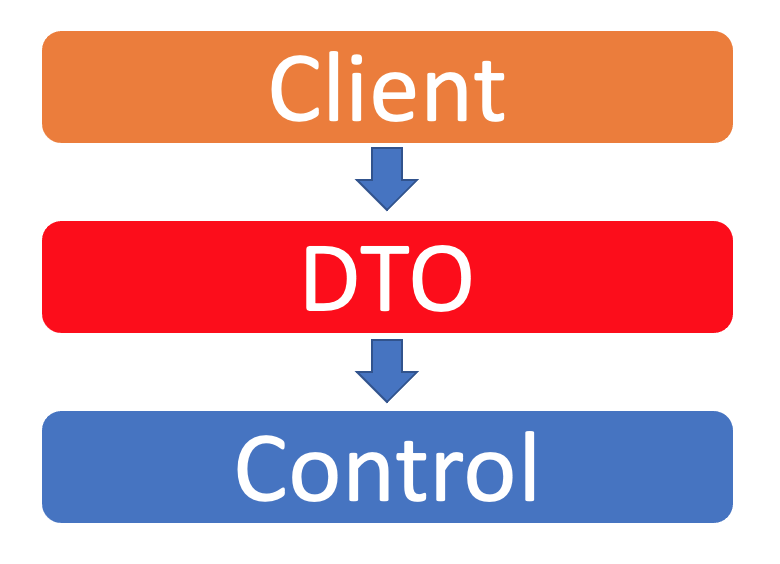
DTO 작성하기 사용자로부터 Form을 통해 title, name, content를 입력 받는다. Post 객체를 사용해 데이터를 전달받을 수 있지만 View로직이 추가되게 된다. Entity는 DB와 데이터를 주고 받는 객체이기에 DTO를 만들어 Entity를 View로직으로부터 분리해 추후 생길 수 있는 문제를 없애도록 한다.
@Data @Builder @NoArgsConstructor @AllArgsConstructor public class PostDto { @NotEmpty private String title; @NotEmpty private String name; @NotEmpty private String content; }
View에 Thymeleaf문법 적용하기 xmlns:th="http://www.thymeleaf.org"를 추가하면 Thymeleaf문법을 사용할 수 있다. Thymeleaf는 html속성에 th: 를 붙여 사용한다.
th:replace="/fragments/head :: main-head" : 따로 선언돼 있는 html파일로 치환할 수 있다.th:action="@{/post}" : Thymeleaf를 사용해 URL을 기입하기 위해서는 @를 추가해준다.th:object="${postDto}" : 서버로부터 받은 데이터를 사용하기 위해서는 $를 붙여서 사용한다.th:field="*{title}" : 서버로부터 받은 데이터내의 field값을 사용하기 위해서는 *를 붙여서 사용한다.
post.html
<!DOCTYPE html > <html xmlns:th ="http://www.thymeleaf.org" > <head th:replace ="/fragments/head :: main-head" > </head > <body class ="bg-light" > <nav th:replace ="/fragments/navbar :: main-nav" > </nav > <div class ="container col-lg-6 " > <h2 > 게시글 작성</h2 > <div class ="card" style ="padding: 20px; border-radius: 15px; margin: 20px auto;" > <form class =" form-horizontal" method ="post" th:action ="@{/post}" th:object ="${postDto}" > <div class ="form-group" > <label > 제목</label > <div class ="col-sm-12" > <input type ="text" class ="form-control" th:field ="*{title}" placeholder ="제목을 입력해 주세요." /> </div > </div > <div class ="form-group" > <label > 이름</label > <div class ="col-sm-12" > <input type ="text" class ="form-control" th:field ="*{name}" placeholder ="이름을 입력해 주세요." /> </div > </div > <div class ="form-group" > <label > 내용</label > <div class ="col-sm-12" > <textarea class ="form-control" style ="height: 300px;" th:field ="*{content}" placeholder ="내용을 입력해 주세요." > </textarea > </div > </div > <div class ="btn_wrap text-center" > <a href ="#" class ="btn btn-default waves-effect waves-light" > 뒤로가기</a > <button type ="submit" class ="btn btn-primary waves-effect waves-light" > 저장하기</button > </div > </form > </div > </div > </body > </html >
공통적으로 사용하는 Html header부분을 따로 정의해 구성요소를 나누어 관리한다.
head.html
<html xmlns:th ="http://www.thymeleaf.org" > <head th:fragment ="main-head" > <meta http-equiv ="Content-Type" content ="text/html; charset=UTF-8" > <link rel ="stylesheet" th:href ="@{./css/bootstrap.css}" > <link rel ="stylesheet" th:href ="@{./css/custom.min.css}" > <title > 게시글 작성 페이지</title > </head > </html >
navigation bar의 경우에도 모든 페이지에서 동일하게 사용함으로 fragment형식으로 만들어 사용한다.
navbar.html
<html xmlns:th ="http://www.thymeleaf.org" > <nav th:fragment ="main-nav" class ="navbar navbar-expand-lg navbar-dark bg-primary fixed-top" > <a class ="navbar-brand" href ="#" > 게시판</a > </nav > </html >