
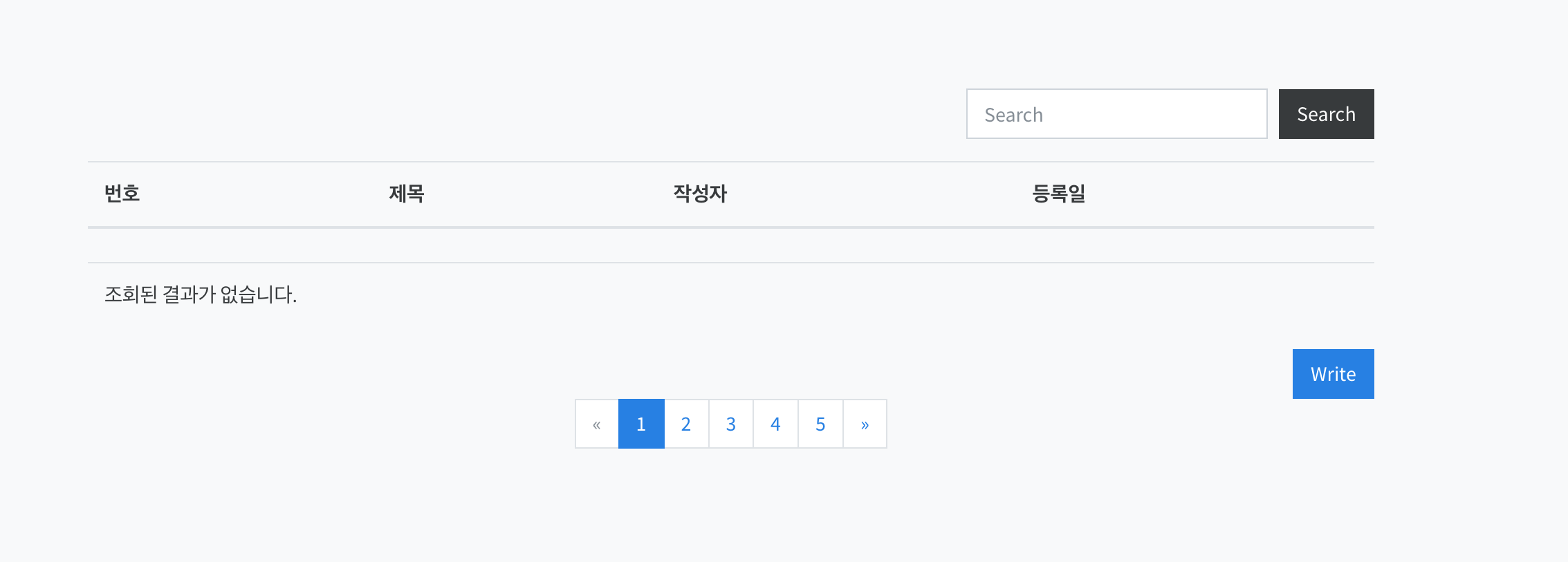
게시판 페이지 템플릿
게시판 페이지도 게시판 작성페이지와 똑같이 Bootstrap 과 BootWatch 를 이용해 만들었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="./css/bootstrap.css">
<link rel="stylesheet" href="./css/custom.min.css">
<title>게시글 작성 페이지</title>
</head>
<body class="bg-light">
<nav class="navbar navbar-expand-lg navbar-dark bg-primary fixed-top">
<a class="navbar-brand" href="#">게시판</a>
</nav>
<div class="container col-lg-6 ">
<form class="form-inline my-2 my-lg-0 float-right" style="padding-bottom : 16px;">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
<div class="table-responsive clearfix">
<table class="table table-hover">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>등록일</th>
</tr>
</thead>
<tbody>
<tr>
</tr>
</tbody>
</table>
<div class="btn_wrap text-right">
<a href="#" class="btn btn-primary waves-effect waves-light">Write</a>
</div>
<div class="text-center ">
<ul class="pagination" style="justify-content: center;">
<li class="page-item disabled">
<a class="page-link" href="#">«</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">4</a>
</li>
<li class="page-item">
<a class="page-link" href="#">5</a>
</li>
<li class="page-item">
<a class="page-link" href="#">»</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
|

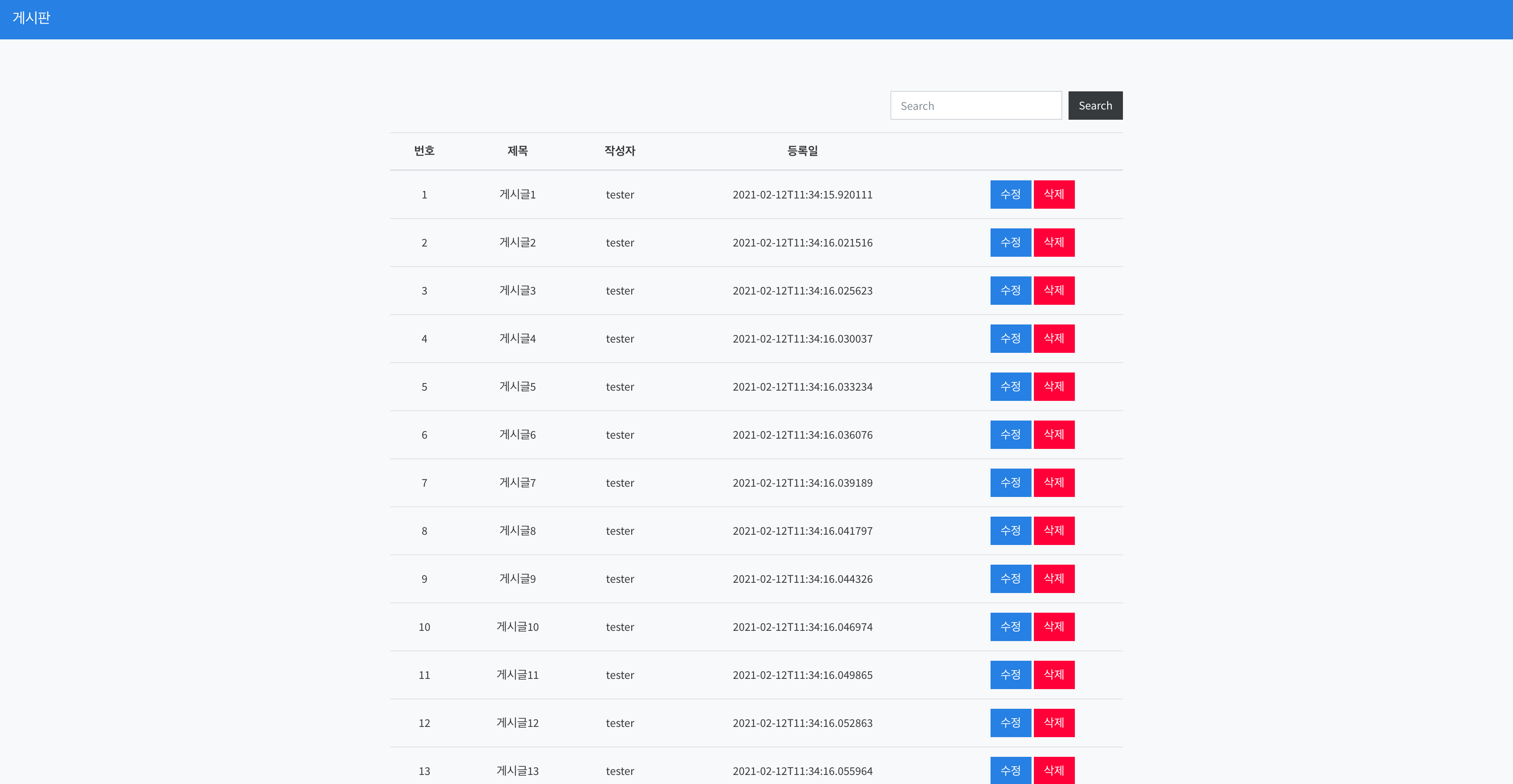
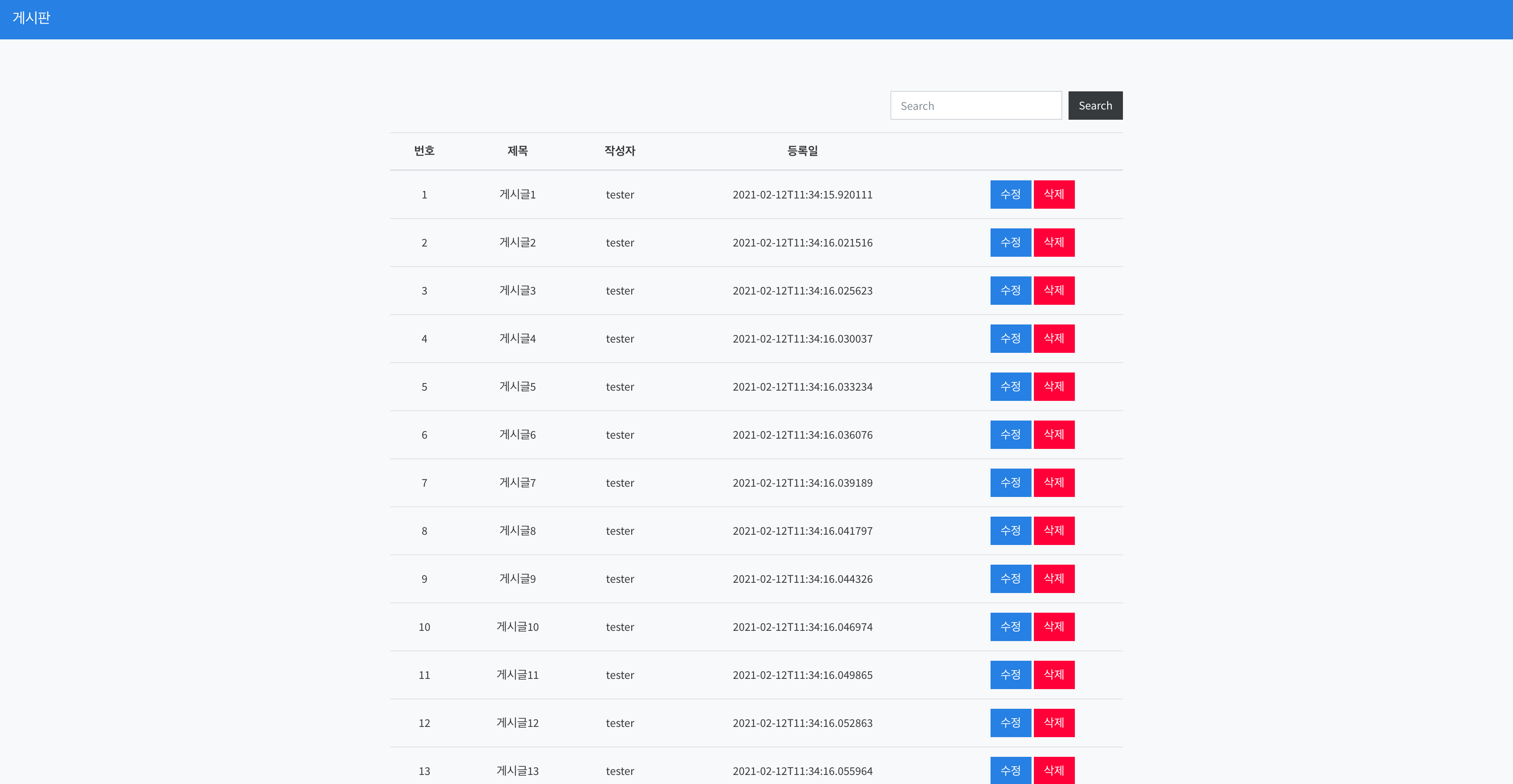
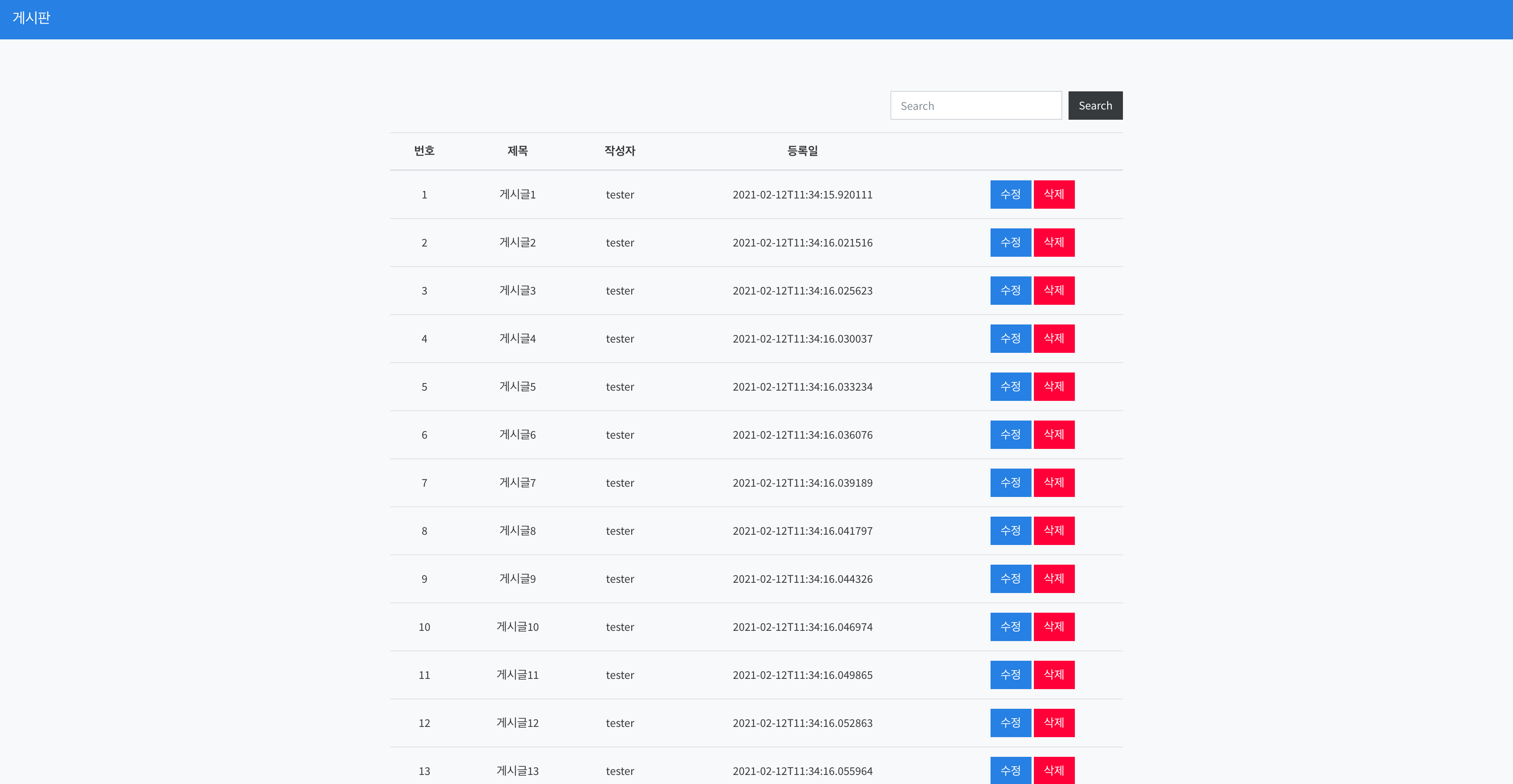
타임리프 문법 적용하기
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/head :: main-head"/>
<body class="bg-light">
<nav th:replace="fragments/navbar :: main-nav"/>
<div class="container col-lg-6 ">
<form class="form-inline my-2 my-lg-0 float-right" style="padding-bottom : 16px;">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-secondary my-2 my-sm-0" type="submit">Search</button>
</form>
<div class="table-responsive clearfix">
<table class="table table-hover">
<thead class="text-center">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>등록일</th>
<th >수정/삭제</th>
</tr>
</thead>
<tbody class="text-center">
<tr th:each="Post:${PostList}">
<td class="align-middle" th:text="${PostStat.index+1}"></td>
<td class="align-middle">
<a th:text="${Post.title}"></a>
</td>
<td class="align-middle" th:text="${Post.name}"></td>
<td class="align-middle" th:text="${Post.writeTime}"></td>
<td class="text-center align-middle">
<button class="btn btn-primary">수정</button>
<button class="btn btn-danger">삭제</button>
</td>
</tr>
</tbody>
</table>
<div class="btn_wrap text-right">
<a href="#" class="btn btn-primary waves-effect waves-light">Write</a>
</div>
<div class="text-center ">
<ul class="pagination" style="justify-content: center;">
<li class="page-item disabled">
<a class="page-link" href="#">«</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">4</a>
</li>
<li class="page-item">
<a class="page-link" href="#">5</a>
</li>
<li class="page-item">
<a class="page-link" href="#">»</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
|