
12. 타임리프 오류 해결하기
null 오류
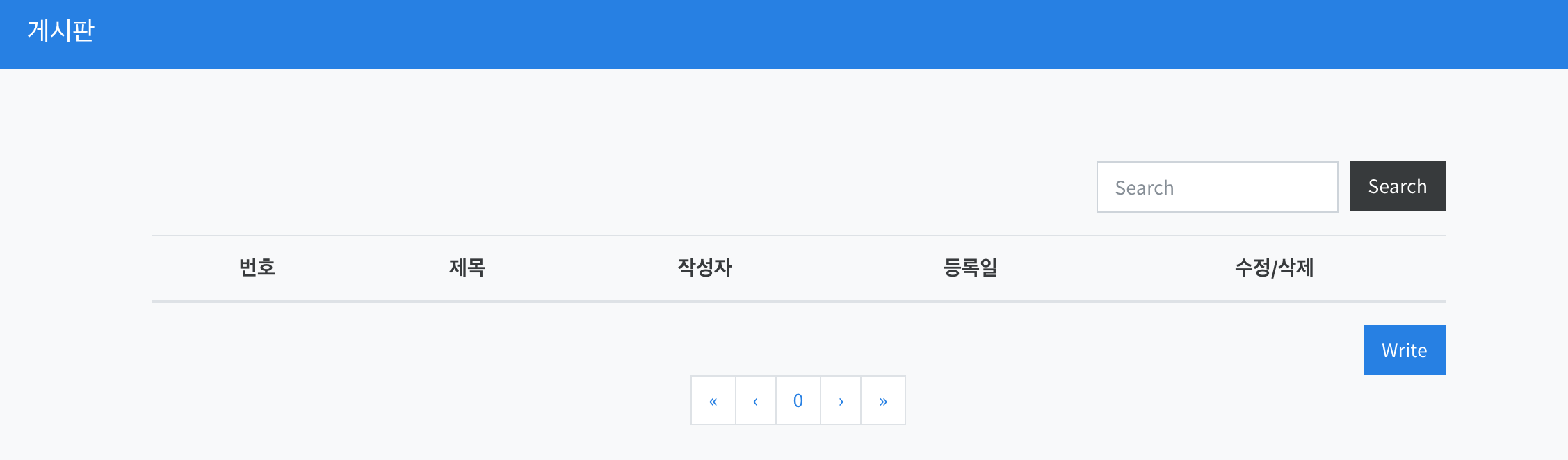
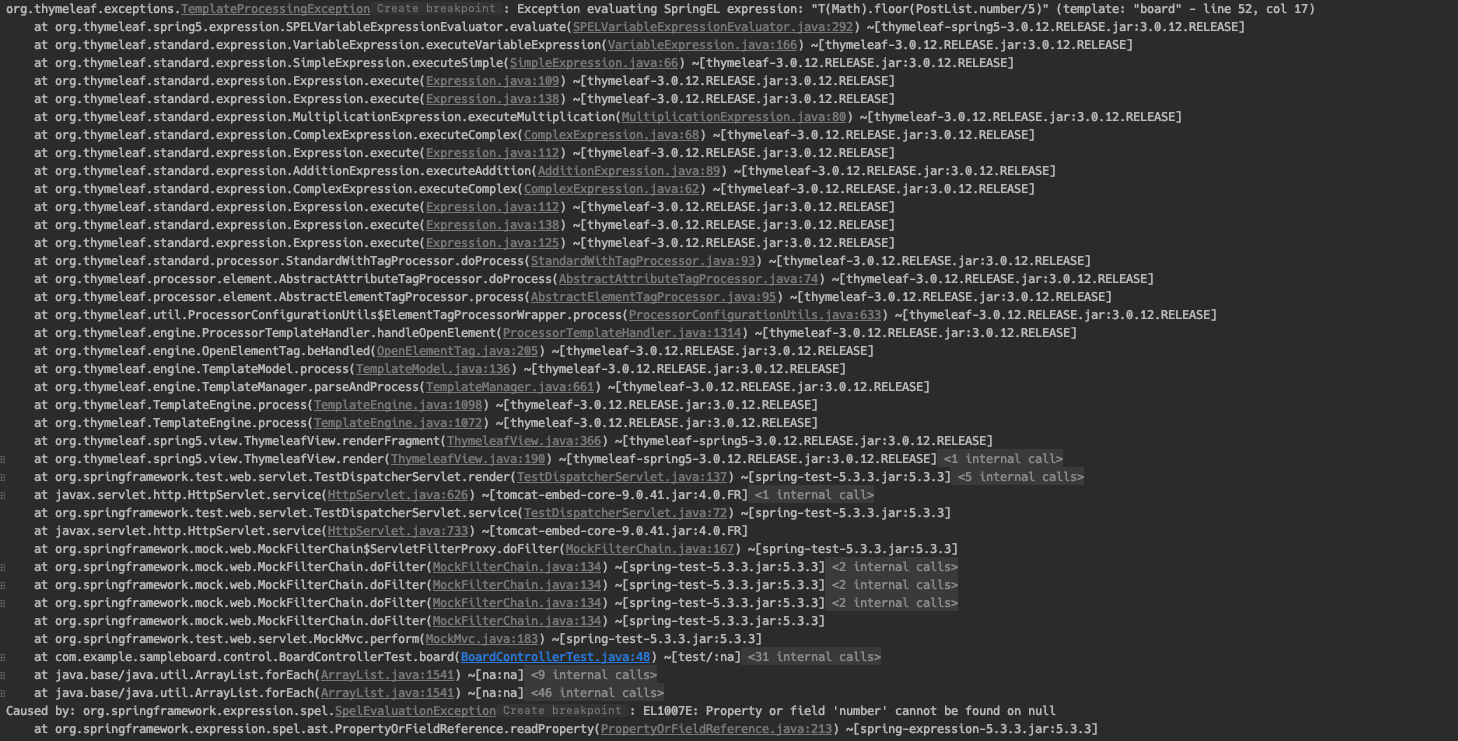
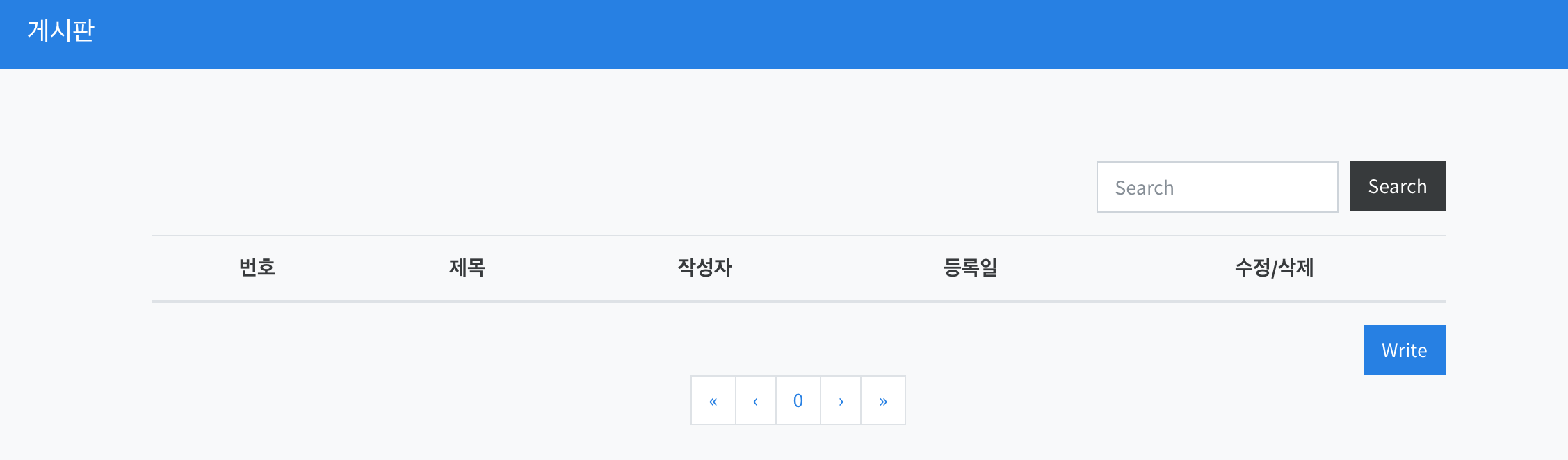
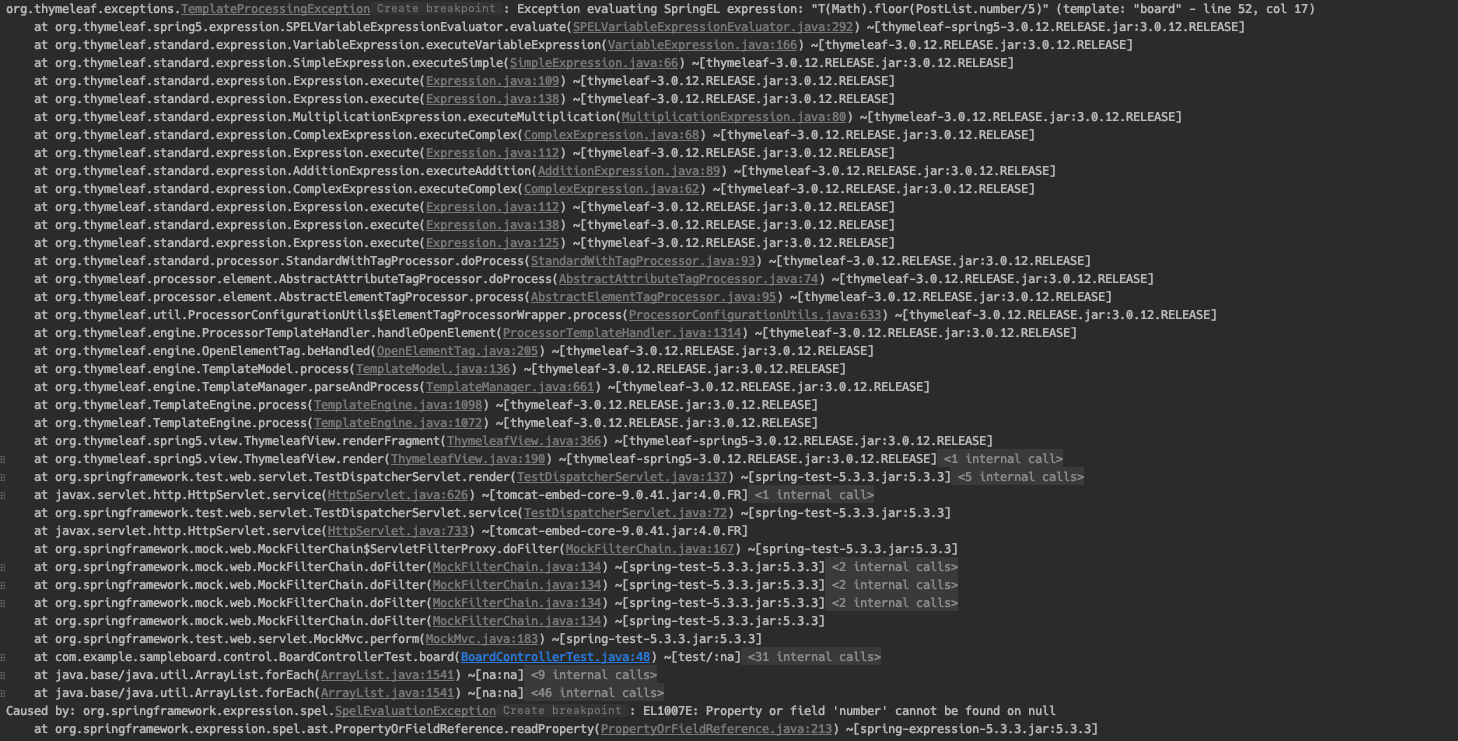
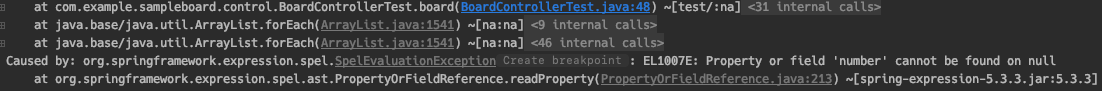
게시물이 하나도 없을 때 Thymeleaf에서 null인 객체를 참조하여 오류가 발생하는 것을 확인할 수 있었다.

객체를 반환할 때 데이터가 null인 경우 비어있는 객체를 생성해 반환하도록 한다.
@GetMapping("/")
public String board(@PageableDefault Pageable pageable, Model model) {
Page<Post> posts = postService.getPosts(pageable);
if(posts == null){
posts = new PageImpl<Post>(new ArrayList<>());
}
model.addAttribute("PostList", posts);
return "board";
}
|
paging 오류
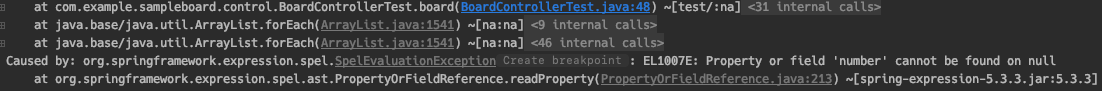
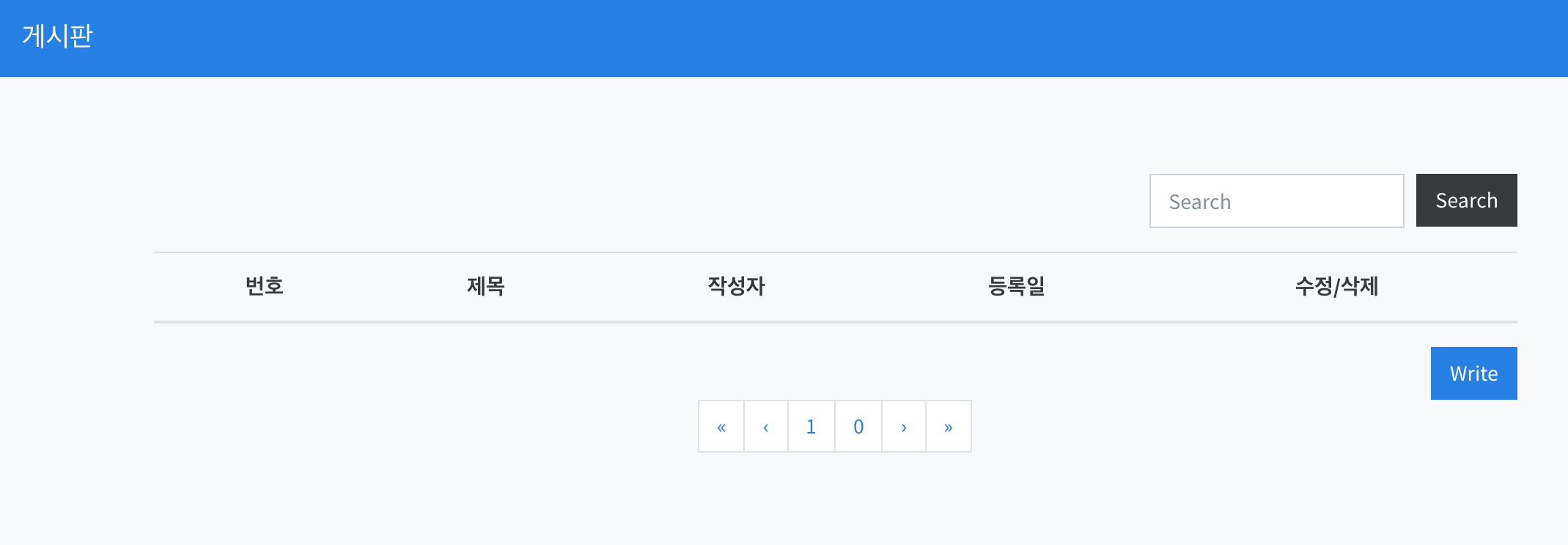
데이터가 하나도 없는데 pagination 목록에서 1과 0이 떠있는 오류를 발견했다.

startIdx= ${PostList.totalPages == 0} ? 0 : ${T(Math).floor(PostList?.number/5)}*5+1 조건을 추가해 page가 하나도 없을 경우 0을 반환하도록 해 페이지 목록에 0만 나타나게 한다.
<div class="text-center ">
<ul class="pagination" style="justify-content: center;"
th:with="startIdx= ${PostList.totalPages == 0} ? 0 : ${T(Math).floor(PostList?.number/5)}*5+1,
lastIdx=(${PostList.totalPages} > ${startIdx}+4) ? ${startIdx}+4 : ${PostList.totalPages}"
>
<li th:class="${PostList.first} ? 'disabled'">
<a class="page-link" th:href="${PostList.first} ? '#' : @{/(page=${startIdx}-1)}"
aria-label="Previous">«</a>
</li>
<li th:style="${PostList.first}">
<a class="page-link" th:href="@{/(page=${PostList.number})}">‹</a>
</li>
<li th:class="(${page} == ${PostList.number}+1)"
th:each="page: ${#numbers.sequence(startIdx, lastIdx)}">
<a class="page-link" th:text="${page}" th:href="@{/(page=${page})}"></a>
</li>
<li th:style="${PostList.last}">
<a class="page-link" th:href="@{/(page=${PostList.number}+2)}">›</a>
</li>
<li th:class="${PostList.last} ? 'disabled'">
<a class="page-link" th:href="${PostList.last} ? '#' : @{/(page=${lastIdx}+1)}"
aria-label="Next">»</a>
</li>
</ul>
</div>
|
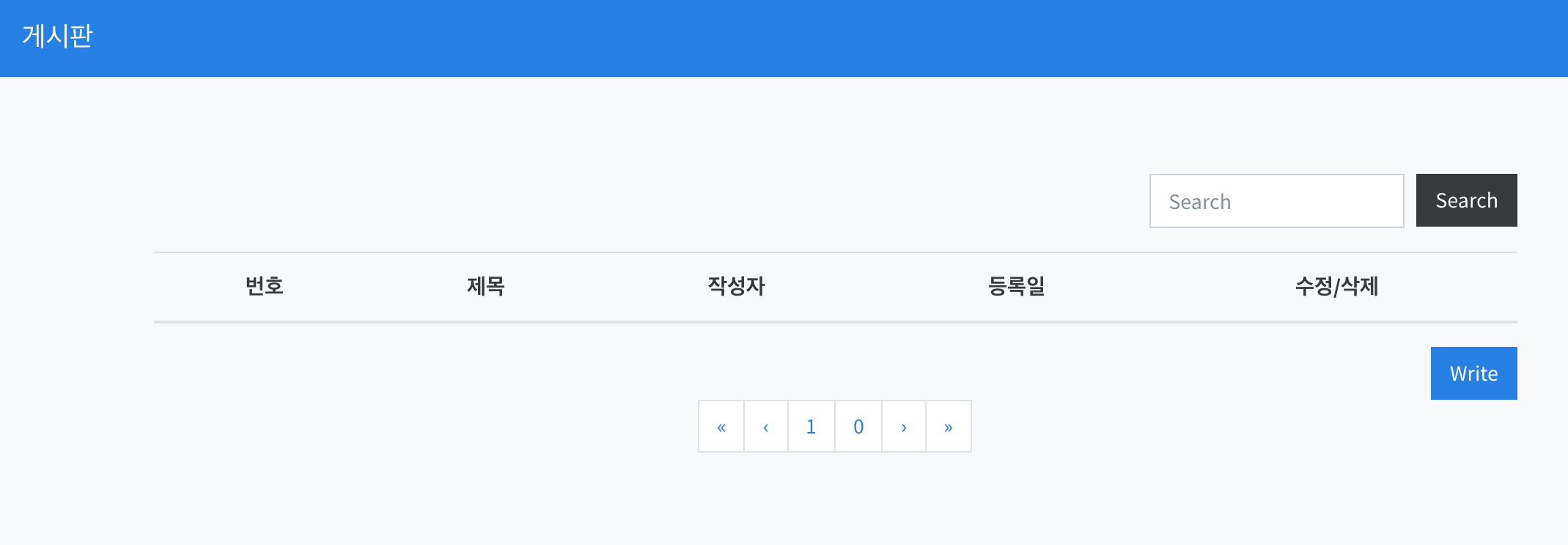
pagation 목록에 0만 떠 있는 것을 확인할 수 있다.