
React로 Toast UI Editor 사용해보기
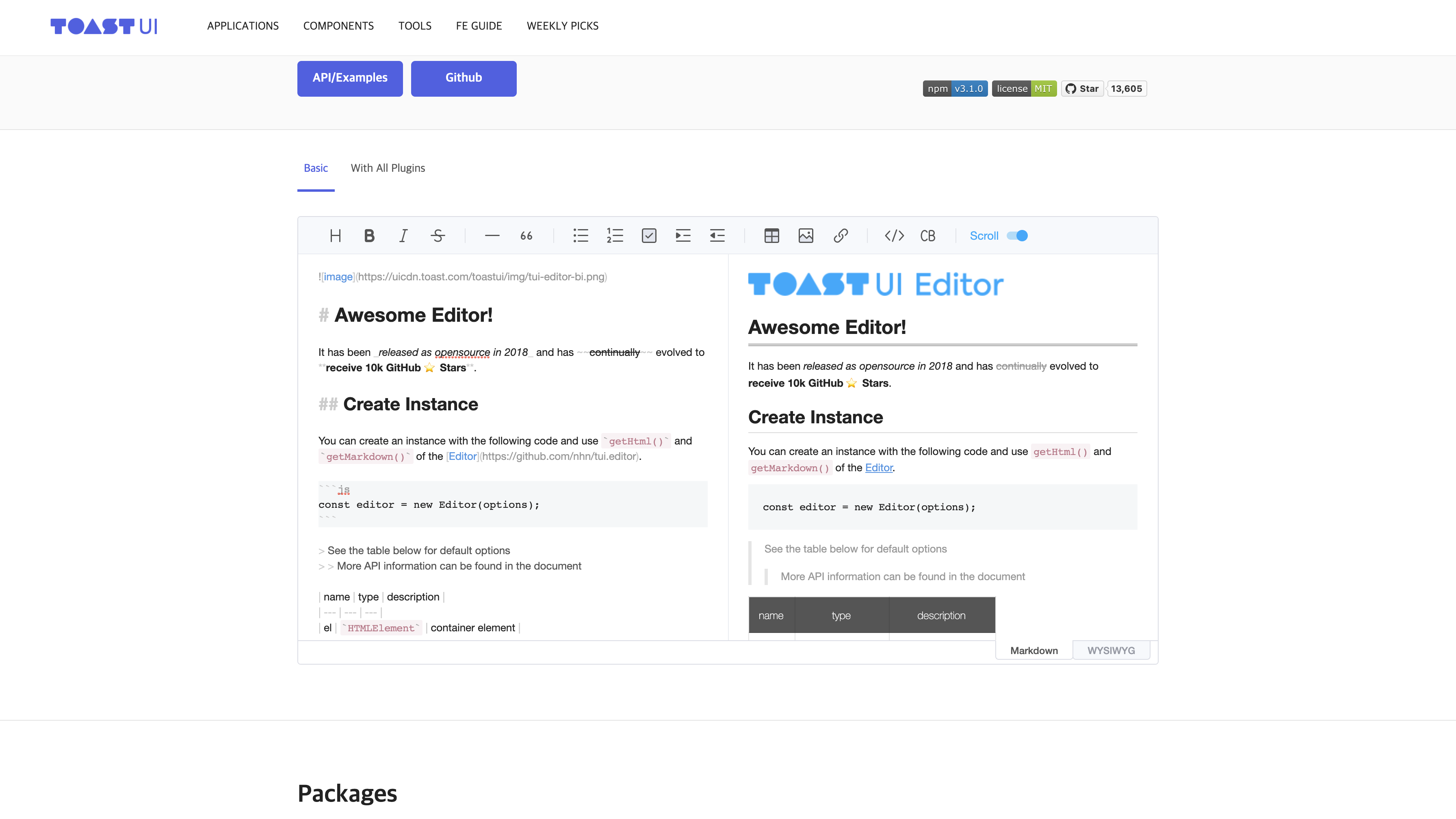
개인 프로젝트도 하고 싶고 나만의 블로그를 만들고 싶은 마음에 UI도 찾아보고 Editor도 찾고 있었었다. 개인적으로 Editor를 찾고 있던 기준은 첫번째는 Markdown 언어가 사용 가능해야 하고 두번째는 이미지 업로드가 가능한 Editor를 찾고 있던 와중에 NHN에서 제공하는 Toast UI Editor를 찾게 됐다. 기능들이 너무너무 맘에 들어 사용해보기로 했다.
Toast UI Editor에서는 내가 가장 원했던 Markdown 문법이 사용 가능 했고, 이미지 업로드도 가능 했다.!!! 그리고 코드블럭에 마음에 드는 Syntax Highlighter를 적용할 수 있는 장점과 다양한 기능들이 있어 너무나도 맘에 들었다.

플러그인 설치하기
yarn add @toast-ui/react-editor |
Write.jsx
import React from "react"; |
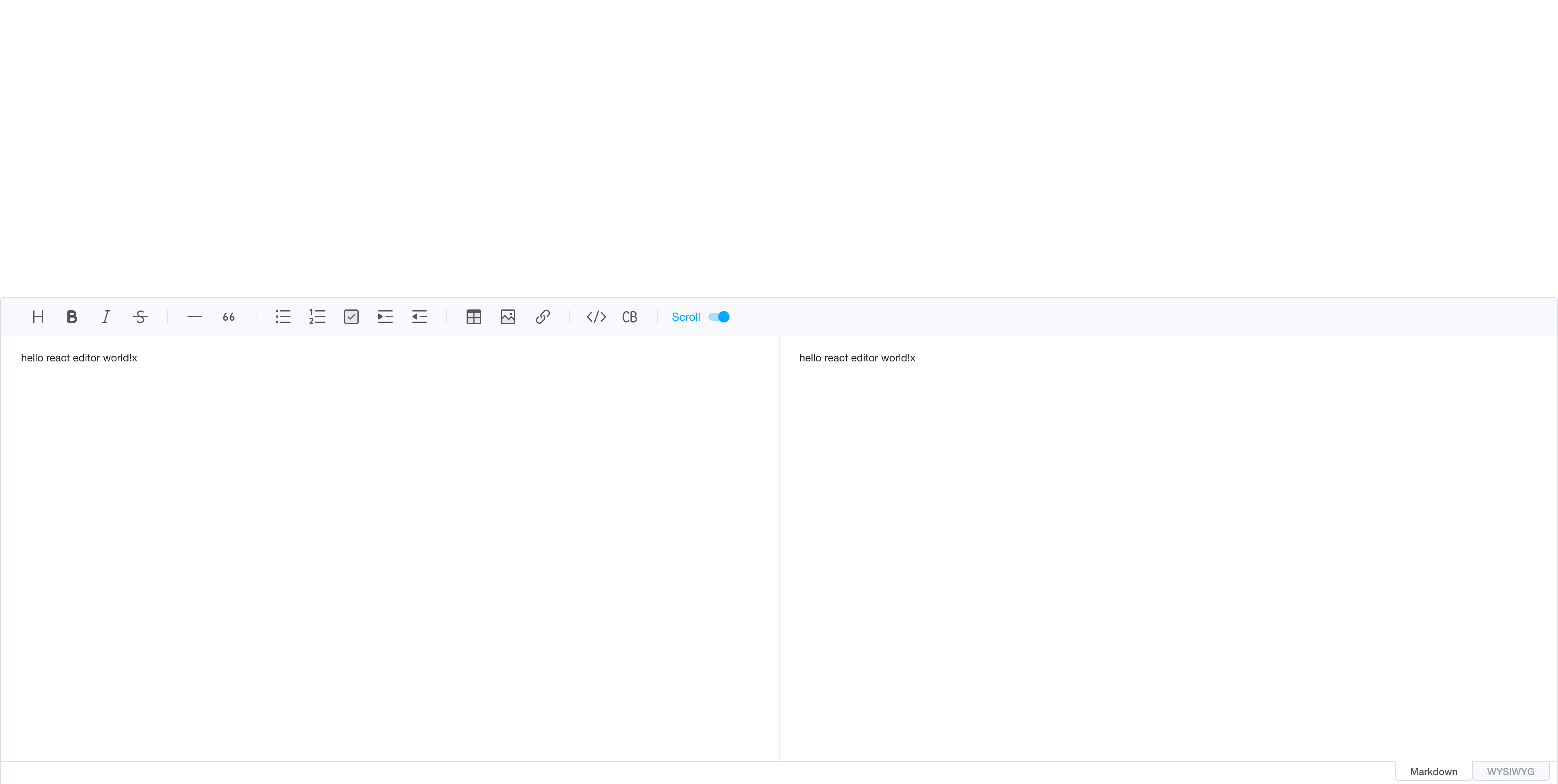
마지막으로 App.js에 새로만든 Write.jsx 컴포넌트를 추가하면 화면에서 Toast UI가 나타나는 것을 확인할 수 있다.
App.js
import Write from './Write'; |

하단에 고정시키기
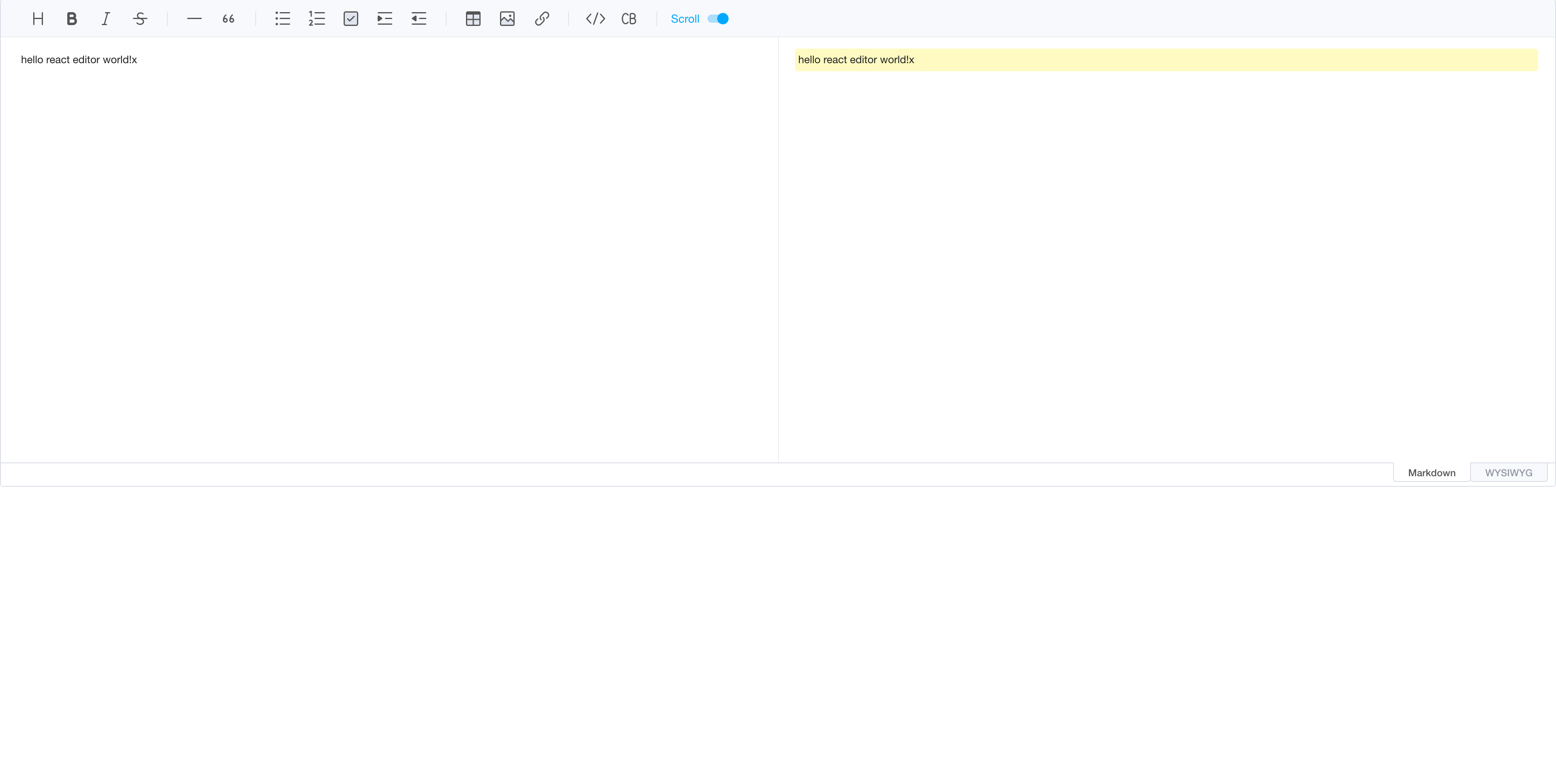
상단에 있으면 네비게이션바나 POST 제목을 추가하기 불편해 상단에 고정돼 있는 Editor를 하단으로 내려서 사용할 것이다. style 옵션을 통해 Toast UI Editor를 하단에 고정시킬 수 있다
import Write from './Write'; |