React로 Toast UI Editor 2 - Syntax Highlight 적용하기 https://github.com/nhn/tui.editor/tree/master/plugins/code-syntax-highlight
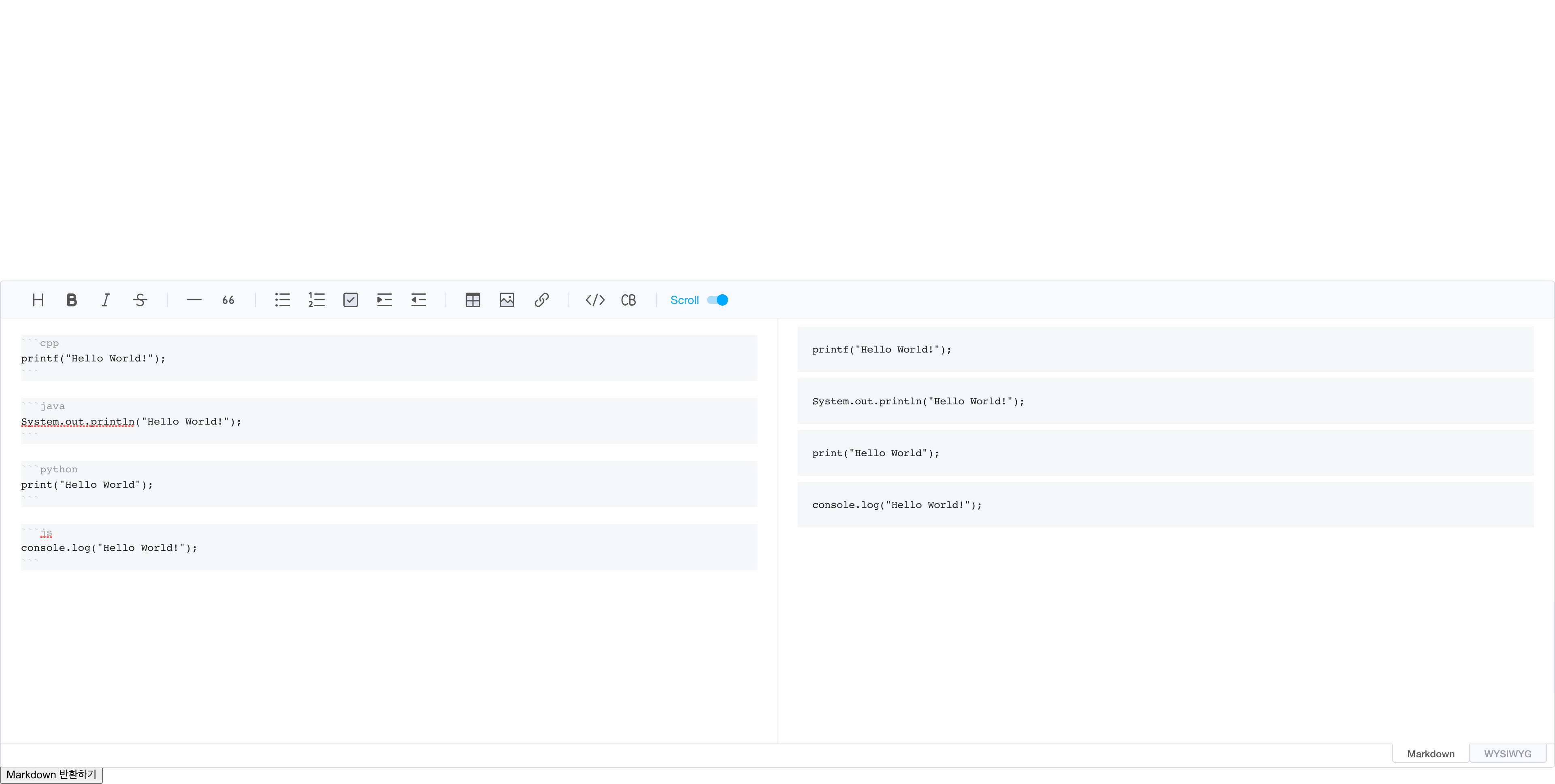
글을 쓰다보면 Post에 코드를 같이 올릴 경우가 많은데, 초기 Setting은 Code Highlight가 적용돼 있지 않는 것을 확인할 수 있었다. 아무래도 Code Highlight가 없어서 코드를 작성하게 되면 가독성도 좀 떨어지고 Post 작성할 맛도 안나서 Editor에 Code Highlight를 적용하려고 한다.
패키지 추가 yarn add @toast-ui/editor-plugin-code-syntax-highlight yarn add prism
import React from "react" ;import { Editor } from "@toast-ui/react-editor" ;import "@toast-ui/editor/dist/toastui-editor.css" ;import codeSyntaxHighlight from "@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight-all.js" ;import "prismjs/themes/prism.css" ;const Write = ( return ( <Editor initialValue ="hello react editor world!" previewStyle ="vertical" height ="600px" initialEditType ="markdown" useCommandShortcut ={true} plugins ={[codeSyntaxHighlight]} /> ); }; export default Write ;
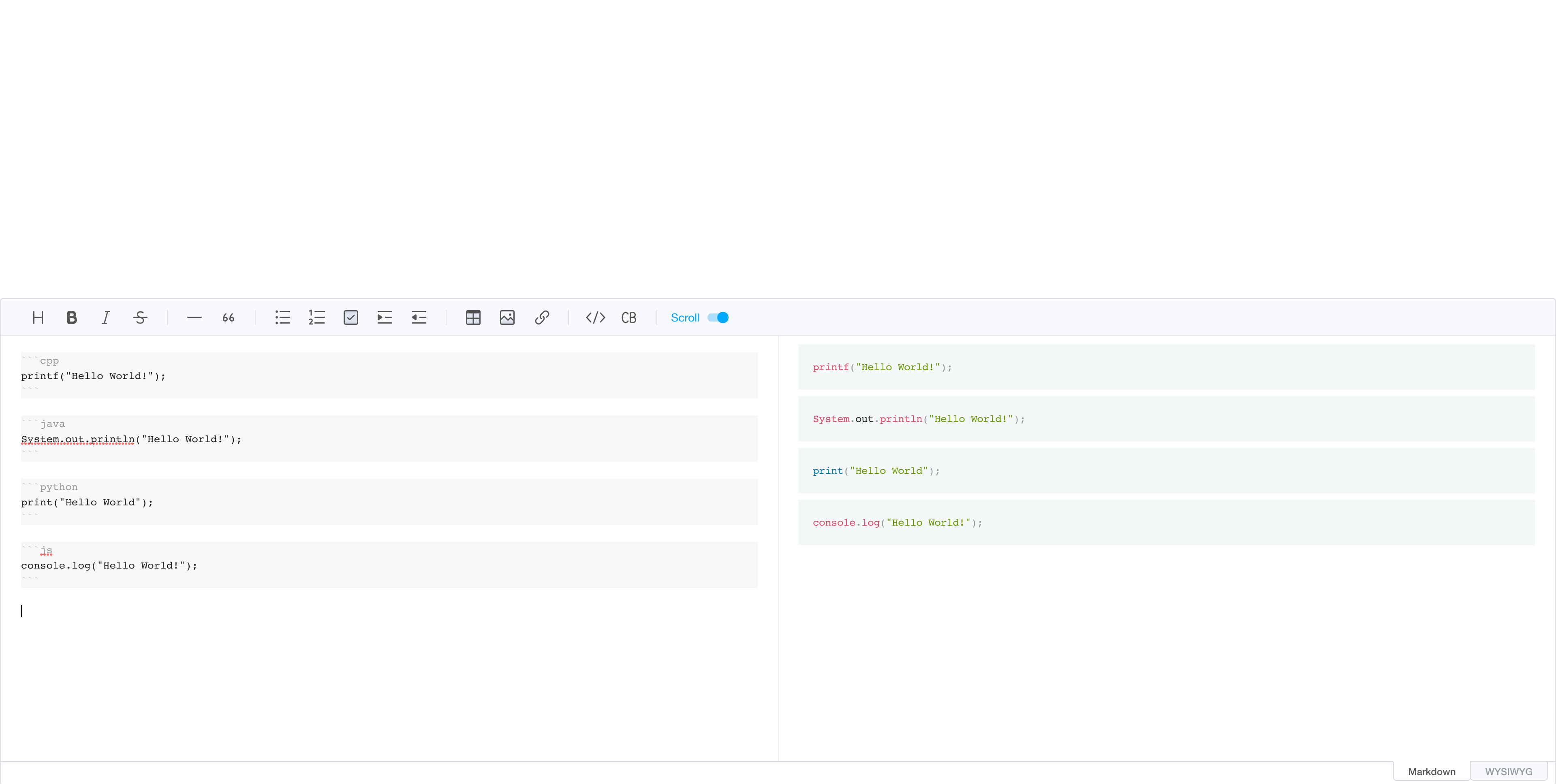
Code Highlight가 적용된 것을 확인할 수 있다. 덕분에 가독성도 훨씬 좋아져 점점 맘에 들기 시작했다.