
웹 소켓 Web Socket
웹 소켓이란 두 프로그램 간의 메시지를 교환하기 위한 통신 방법 중 하나, 현재 HTML5 에서 많이 사용하는 방식이다.
WebSocket 프로토콜은 Text, Binary 두 가지 유형의 메세지를 정의하고 있지만 그 메세지의 내용까지는 정의하고 있지 않는다.
특징
- 양방향 통신 (Full-Duplex)
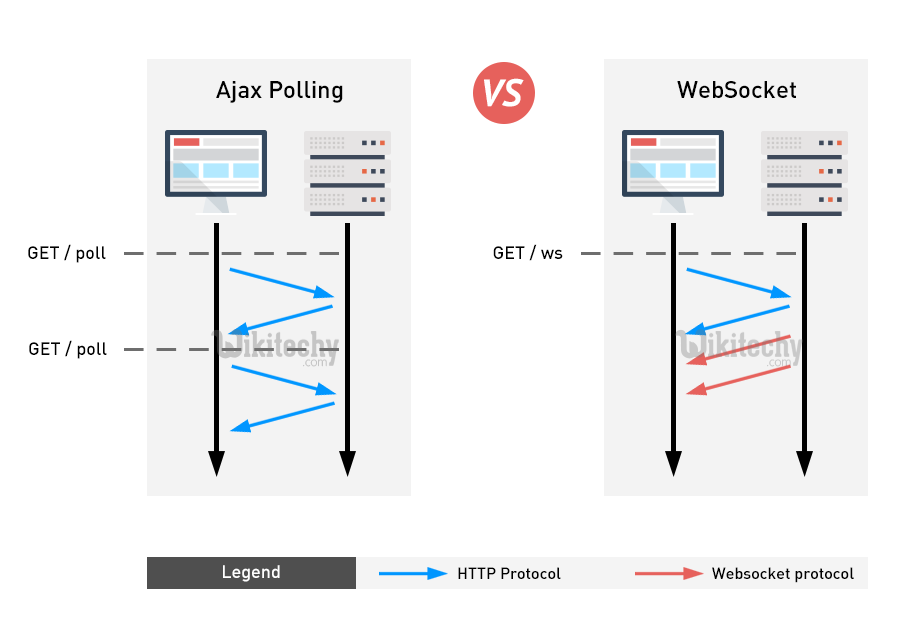
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있다.
- Http 통신은 Client 가 요청을 보내고 Server 가 요청에 대해 응답을 보내주는 단방향 통신
- 실시간 네트워킹
- 웹 환경에서 연속된 데이터를 빠르게 노출할 수 있다.
Web Socket 이전 기술
위 기술들은 HTTP 위에서 동작하므로 Request, Response 둘다 Header 가 불필요하게 크다.
- Polling
- 서버로 일정 주기로 요청을 송신하는 방식이다.
- Real-time 통신에서는 언제 통신이 발생할지 예측이 불가능 하므로 주기적으로 Request 와 Connection을 생성한다.
- 불필요한 Request 와 Connection 을 위한 자원 Loss 가 발생
- Long Polling
- 서버에서 요청을 보내고 이벤트가 생겨 응답 받을 때 까지 연결을 종료하지 않는다. 응답을 받으면 귾고 다시 재요청을 한다.
- 많은 양의 메시지가 쏟아질 경우 Polling 과 같다.
- Streaming
- 서버에 요청을 보내고 끊기지 않는 연결 상태에서 끊임 없이 데이터를 수신한다.
- 클라이언트에서 서버로의 데이터 송신이 어렵다.

Web Socket 핸드 쉐이킹
- HTTP, HTTPS 를 이용해 HandShaking 이 일어난다.
- 핸드 쉐이킹이 완료 되면 HTTP, HTTPS 에서
ws,wss로 프로토콜이 변경된다. - Close Frame 을 받게 되면 Connection 이 종료된다.
한계
- HTML5 이전에 구현된 서비스에서는 Web Socket 을 사용할 수 없다.
Socket.io,SockJS와 같은 기술을 통해 웹 소켓 처럼 사용할 수 있다.- 문자열들을 주고 받을 수 있게만 하는 역할
- 문자열의 해독은 온전히 어플리케이션에서 처리해야 한다.
- HTTP 는 형식을 정해 뒀기 때문에 형식에 맞춰 해석할 수 있다.
- Web Socket은 형식이 정해져 있지 않아 어플리케이션에서 쉽게 해석하기 힘들다.
- sub-protocols 을 이용해 주고 받는 메시지 형태를 약속한다.(ex. STOMP)
- 채팅 통신을 위한 형식을 정의
- HTTP 와 유사하게 간단히 정의 돼 해석하기 편한 프로토콜
- Web Socket 위에서 사용된다.