
목차
- Vue3 - Component 간 통신
- Vue3 - Component
- Vue3 - Composition API
- Vue3 - Instance
- [Vue3] - Reactivity (반응형)
- Vue3 - 시작하기
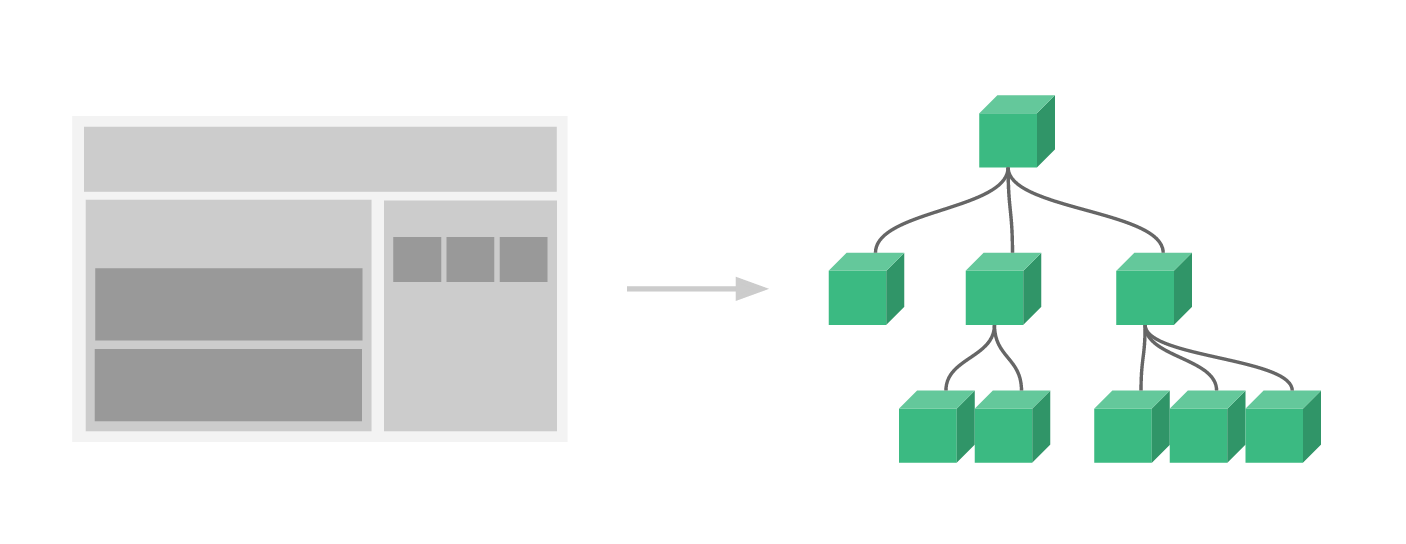
Component
Component 란 하나의 화면을 여러개의 블록으로 나눌 수 있는 단위입니다. Component 를 통해 빠르게 화면을 구조화할 수 있고 코드 재사용성이 늘어납니다. Vue 에서는 Component 를 이용한 개발을 지원합니다.
한 페이지에서 하위 컴포넌트 생성
components 내 template 을 이용하면 상위 컴포넌트에서 바로 하위 컴포넌트 내용을 정의할 수 있습니다.
Vue.createApp({ |
정의된 하위 컴포넌트는 컴포넌트 이름을 통해 상위 컴포넌트에서 사용할 수 있습니다.
<div id="app"> |
별도의 파일로 Component 생성
vue 파일을 이용해 하위 컴포넌트를 생성할 수 있습니다.
<template> |
상위 Component 에서 하위 Component 를 사용하기 위해서는 import 를 이용해 하위 vue 파일에 정의된 Component 를 가져와 components 에 등록해야합니다.
// import 컴포넌트이름 from './컴포넌트 경로' |
위와 마찬가지로 상위 컴포넌트에서는 등록된 컴포넌트 이름을 이용해 사용할 수 있습니다.
<template> |