
목차
Component 간 통신 - Props
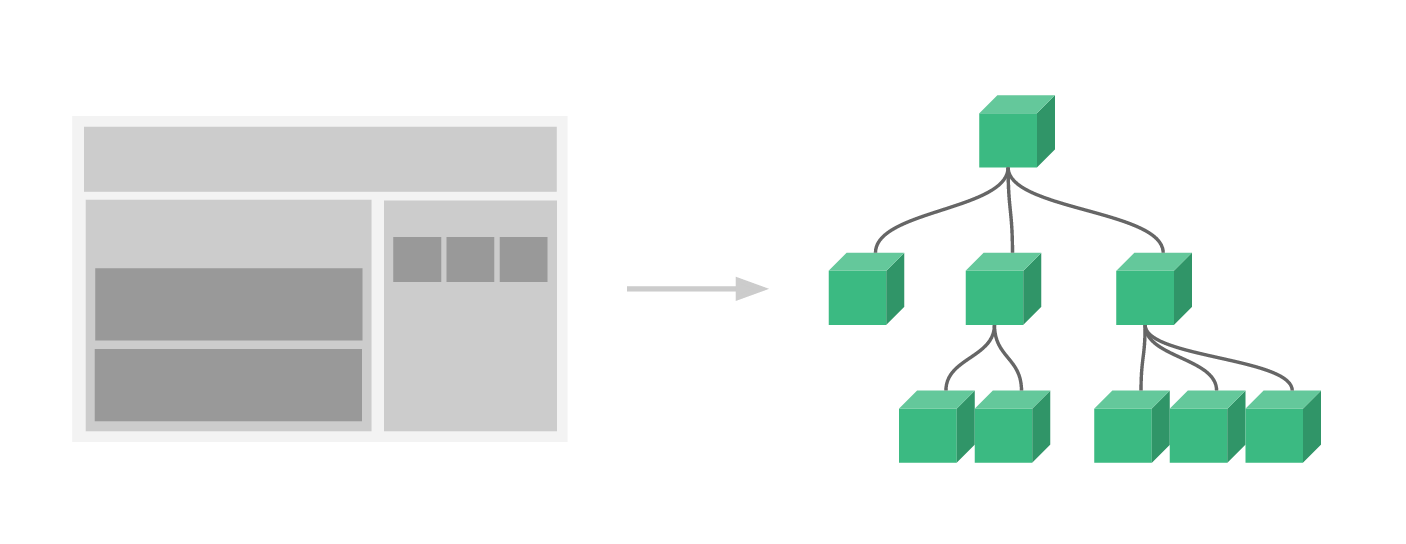
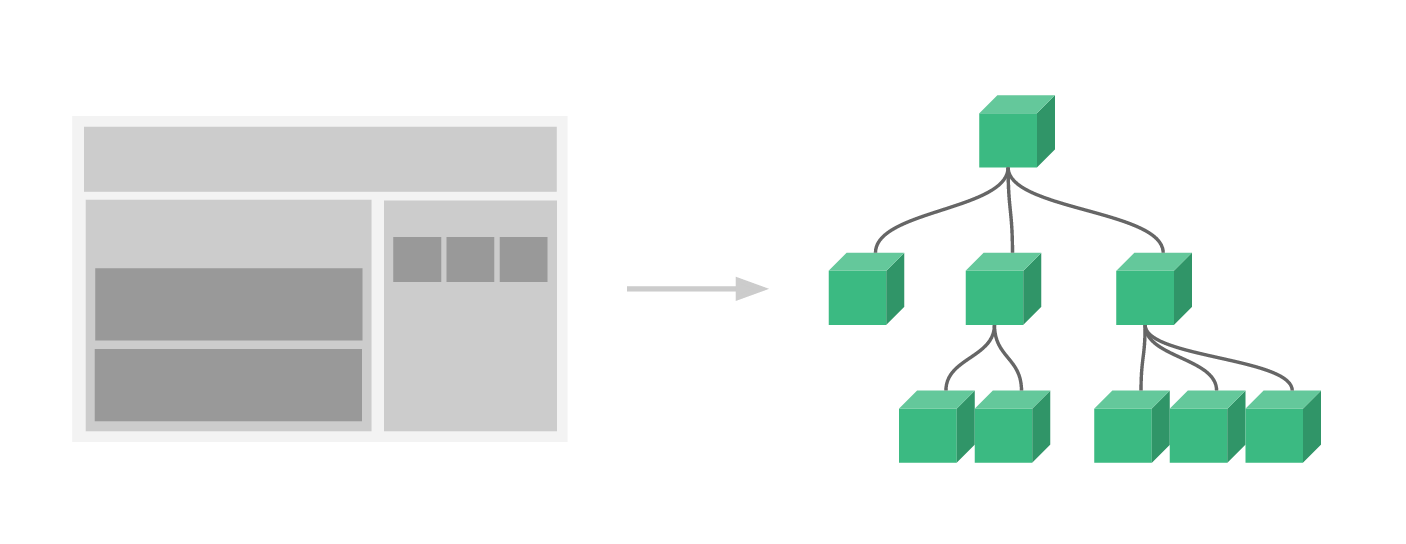
Props 는 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전송할때 사용합니다.
Vue 에서는 상위 컴포넌트에서 하위 컴포넌트로 통신하기 위한 방법으로 Props 를 제공합니다. Props 를 통해 상위 컴포넌트에서 하위 컴포넌트로 데이터를 내려줍니다.
하위 컴포넌트에서 전달 받은 Props 를 사용하기 위해v-bind 를 이용해 Props 이름=”상위컴포넌트의 데이터이름“ 형식으로 Props 를 매팽해 줍니다.
<div id="app">
<app-header v-bind:title="appTitle"></app-header>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
appTitle: '프롭스 넘기기'
}
},
components: {
'app-header': {
template: '<h1>{{title}}</h1>',
props: ['title']
}
}
}).mount('#app')
</script>
|
Component 간 통신 - Event
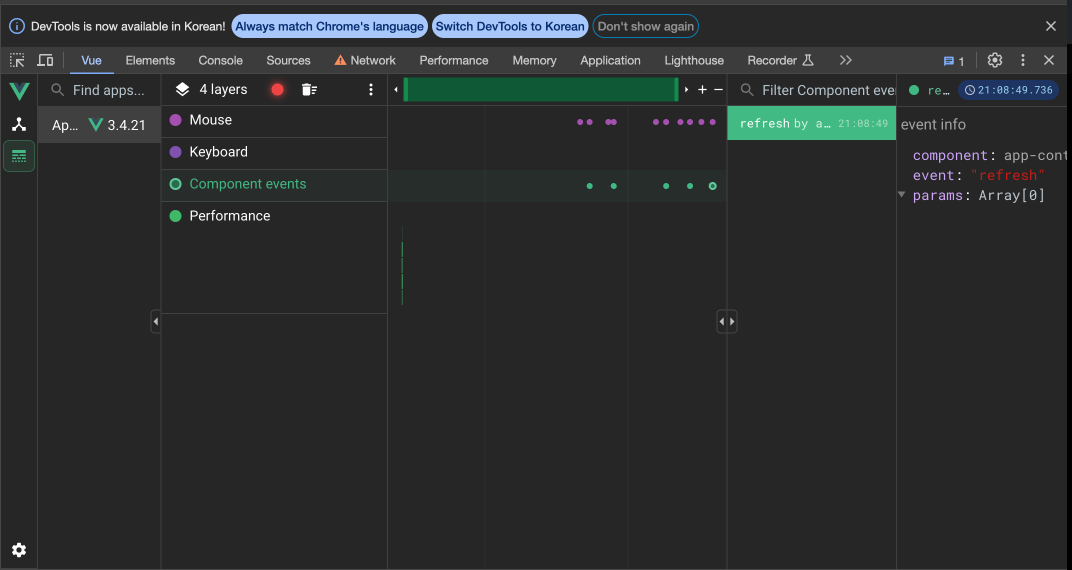
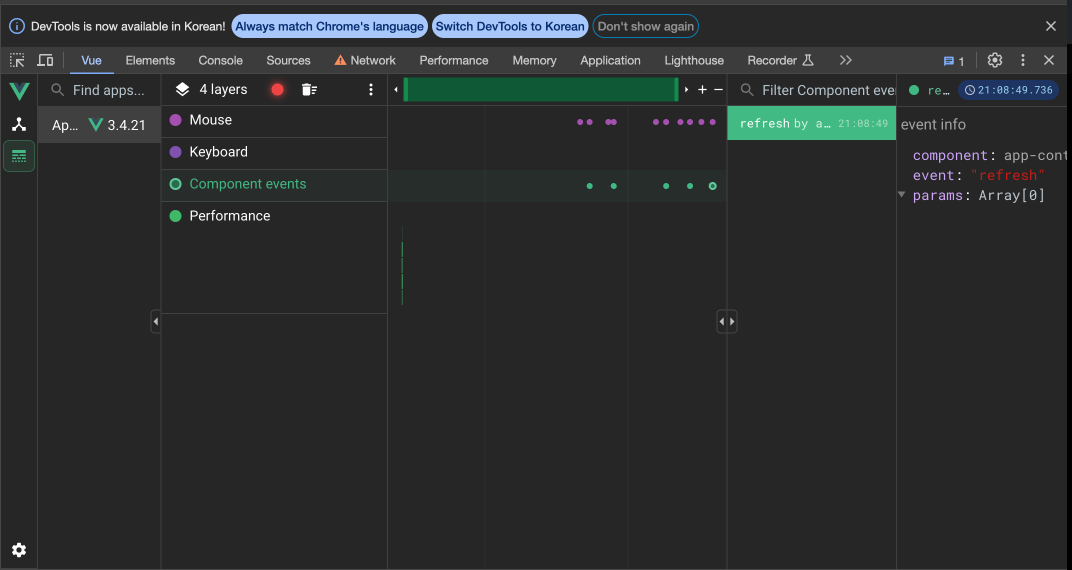
Event 는 하위 컴포넌트에서 상위 컴포넌트로
하위 컴포넌트에서 상위 컴포넌트와 통신하기 위한 방법으로는 Event 를 제공합니다.
<div id="app">
<app-content v-on:refresh="showAlert"></app-content>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
var appContents = {
template: `
<p>
<button v-on:click="sendEvent">갱신</button>
</p>
`,
methods: {
sendEvent() {
this.$emit('refresh');
}
}
}
Vue.createApp({
methods: {
showAlert() {
alert('새로고침')
}
},
components: {
'app-content': appContents
}
}).mount('#app')
</script>
|

같은 레벨의 컴포넌트간 데이터 통신
<div id="app">
<app-header v-bind:app-title="message"></app-header>
<app-content v-on:login="receive"></app-content>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
var appHeader = {
props: ['appTitle'],
template: `<h1>{{appTitle}}</h1>`,
}
var appContents = {
template: `
<p>
<button v-on:click="sendEvent">로그인</button>
</p>
`,
methods: {
sendEvent() {
this.$emit('login');
}
}
}
Vue.createApp({
data() {
return {
message: ''
}
},
methods: {
receive() {
console.log("받았다.")
this.message = "로그인 됨"
}
},
components: {
'app-header': appHeader,
'app-content': appContents
}
}).mount('#app')
</script>
|